ホーム | 雑記トップ | Photoshopのチャンネル機能を用いて標本写真の背景を高品位に抜く方法
生物(に限らないが)標本の写真を出版物等に用いる際、背景を黒バックや白バック等の単色で塗りつぶす加工がしばしば行われる。しかしながらデジタル画像の切り抜きに関する基礎知識の不足により、不要な手間を要する、そしてデータの再現性に欠ける手法を用いる例が、往々にして見受けられる。そこで本ページで紹介するのは、webデザイナーやとしあきの間では既に御馴染みであろう画像処理テクニックを援用し、高品位の背景切抜きを実現する手法である。
- デジタルカメラで撮影されたRGB画像を元ネタとする
- 露出補正、角度補正、解像度の変更等は省略する
- 以下の解説ではAdobe Photoshop CS5を用いているが、より古いバージョンでも同等機能を用いることで実現可能。ただしPhotoshop Elements等の下位エディションではチャンネルを明示的に扱えないため不可。
本解説記事の前提
完成イメージ
被写体は今しがた大学構内でテキトーに拾ってきたキセルガイである。ティッシュペーパーの上に置いて一眼レフ+三脚で撮影した元画像(Fig. 1左)を、下記の加工により黒バック(Fig. 1右)および白バックに変える。
下準備~Photoshopへの画像取り込みとチャンネルの表示手順~
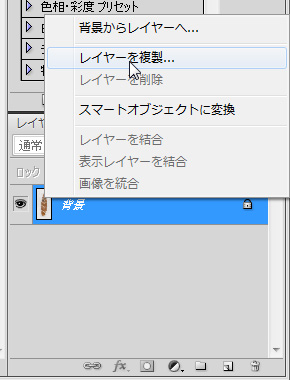
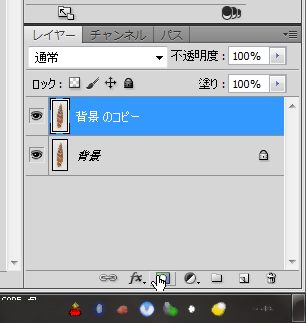
画像取り込み後にまず行うことは、元画像を破壊せずに加工するためのレイヤー複製である。「レイヤー」パネルの「背景」(1枚絵をPhotoshopで開くと最初はこの状態である)上で右クリックして、「レイヤーの複製」を実行(Fig.
2)。すると、「背景
のコピー」という名前のレイヤーが直上に作成される。最初からあった「背景」は、今後使わないので非表示にしておく。
なお、この段階で、メニュー「ファイル」→「別名で保存」として画像を.psd形式で保存しておくことをお薦めする。

Fig. 2 | はじめにレイヤーの複製を行っておく
次いで、レイヤーパネル上でこの「背景 のコピー」を選択してから、「チャンネル」パネルに表示を切り替える(見つからない場合、メニュー「ウィンドウ」→「チャンネル」で表示させる)。

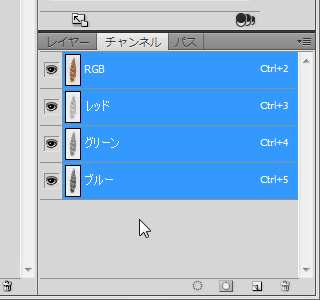
Fig. 3 | 「チャンネル」パネルの概要
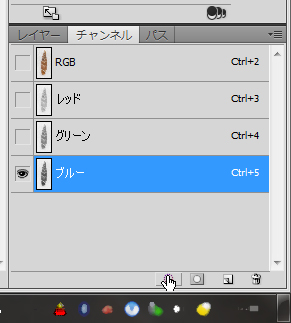
Photoshopにおけるチャンネルとは、特定の情報を保持するために使われるグレースケール画像のことを指す。Fig. 3に、「チャンネル」パネルの様子を示す。「レッド」「グリーン」「ブルー」というのがそれぞれ、RGB画像における光の三原色を表す「チャンネル」である。この3つの各原色における明度のグレースケール値(0から255までの8bit深度:厳密にはカラー情報チャンネルという)を組み合わせることで、コンピュータ画面上での色彩が表現される。試しにどれか一つのチャンネルを選択すると、そのグレースケール画像が単独で表示される(Fig. 4)。
アルファチャンネルの作成
さて、PhotoshopにおけるRGB画像(の各レイヤー)は「カラー情報チャンネル」の他に「アルファチャンネル」というものを保持できる。これは「透明度」を記録するためのチャンネルであり、アルファチャンネルのグレースケール画像をお絵かき感覚で編集することにより、画像内の任意の場所を任意の透明度に変更可能だ。本項では、この機能を利用して背景を切り抜く(=背景部分を透明にする)。そのための元ネタとして、カラーチャンネルのどれか1つを利用する。
まず、Fig.
4に示したRGBの各チャンネルのうち、「標本部分と背景部分の明るさの差が一番はっきりしている」チャンネルを選ぼう。この画像の場合、ブルーチャンネルが良さそうである。
そこで、チャンネルパネル上で「ブルー」を選択してから、パネル下部の丸いボタン(チャンネルを選択範囲として読み込む)を押す(Fig.
5a)。すると、画面表示内に点滅する破線(選択範囲を表す線)が現れる(Fig. 5b)。


Fig. 5 | (a) ブルーチャンネルを選択範囲として読み込む操作、(b) 作成された選択範囲
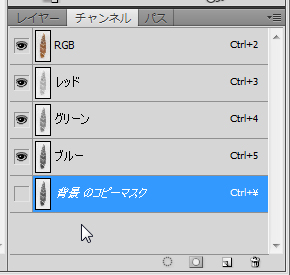
ここまで確認できたら、いったん「レイヤー」パネルに戻り、パネル下部の、長方形の中に○が入っているボタン(レイヤーパネルを追加)を押す(Fig. 6a)。然る後に「チャンネル」パネルに移動すると、今度は「背景 のコピーマスク」という名前の新しいチャンネルが作られる(Fig. 6b)。これが、ブルーチャンネルの明度情報を基に作られたアルファチャンネルである。


Fig. 6 | (a) 選択範囲を基にしたアルファチャンネルの作成、(b) 作成直後のチャンネルパネルの様子
アルファチャンネルの白黒反転
アルファチャンネルの実体は、先に述べたようにグレースケール画像である。そして、透明度の表現は「黒が透明→白いほど不透明」という規則によっている。対して、この標本写真では背景より標本のほうが黒いため、標本側が透明になってしまい、このままでは使い物にならない。
そこで、チャンネルパネルで「背景のコピーマスク」を選択してから、メニュー「イメージ」→「色調補正」→「階調の反転」を実行する。そうすることで、Fig. 7のようにチャンネルの白黒が反転し、背景が透明で標本が不透明な画像を得る。

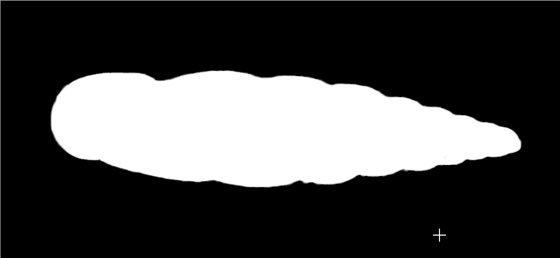
Fig. 7 | 白黒反転されたアルファチャンネル画像。白(=標本)が不透明になる部分。
さて、次の調整手順に入る前に、完成画像で使う黒バック、白バックの背景を準備しておく。メニュー「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」として、単色のレイヤーを作る。2回実行して、それぞれ真っ白、真っ黒のべた塗りレイヤーとする。さらにレイヤーパネルで「背景のコピー」をドラッグして、これを一番上へ持っていく(レイヤーパネル上での表示順は、画像内でのレイヤー重なり順に等しい)。ここまで実行すると、画像はFig. 8の状態になる。
アルファチャンネルのレベル補正
Fig. 8の画像はアルファチャンネルのコントラストが不十分であるため、標本の下に黒が透けて見える。そこでレベル補正を行い、標本部分だけをくっきり浮き出させる。
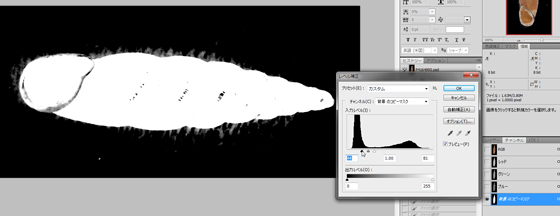
チャンネルパネルで「背景 のコピーマスク」が選択されていることを確認してから、メニュー「イメージ」→「色調補正」→「レベル補正(L...)」として補正ダイアログを開く(Fig. 9)。余談だがこの手のソフトウェアのメニューで、末尾に...が付いている項目は、ダイアログが開くことを一般に意味する。
「入力レベル」の白い三角形および黒い三角形をドラッグして動かし、標本の外縁がおよそ白黒の境界線になるようコントラストを高める。調整には多少の慣れを要するものの、コツとしては標本内側のゴミが多少残っても気にしないこと。
なお灰色の三角形(ガンマ値を表す)は、本手法に習熟するまでは下手に触らないほうがいい。「出力レベル」は動かしてはいけない。
ようやく完成型が見えてきたが、まだ標本内部が部分的に透明だったり、境界線が汚かったりする(標本と背景とのコントラストが初めから高い写真が使える場合は、ここまでの手順で完成させることも可能である)。
手塗りによる境界線修正
Fig. 10の状態から、まず標本と背景の境界線を修正する。レイヤーパネルで「背景」および「背景 のコピー」のみが表示された状態にしてから、「背景 のコピー」を編集対象として選択する。次いでチャンネルパネルに移動して「背景のコピーマスク」チャンネルを編集対象として選択する。RGBの各チャンネルも一応表示させておく。
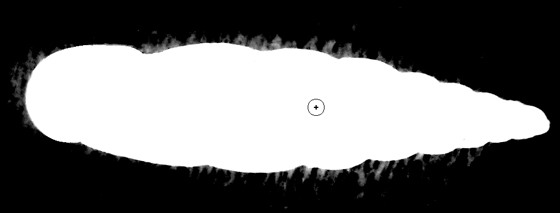
境界線の手塗り修正には鉛筆ツールを用いる。具体的にはFig. 11で黒く示した部分に筆を置く(ここでは修正箇所を分かりやすくするために黒で塗っているが、実際は白で塗ること)。なお、可能な限り鉛筆の筆先サイズを大きくすることで、(曲率の関係で)境界を滑らかに描線できる。まあ後から修正できるので、神経質になることはない。

Fig. 11 | 境界線修正のための手塗り箇所(イメージ図:実際には画像ではなくアルファチャンネルを塗りの対象とする)
境界線の修正が一通り済んだ段階で、アルファチャンネルの形はFig. 12のようになる(Fig. 9と見比べよ)。まだ外側にゴミが残っているが、これは次の手順で自動修正できるため無視してよい。
クイック選択を用いた背景の完全消去
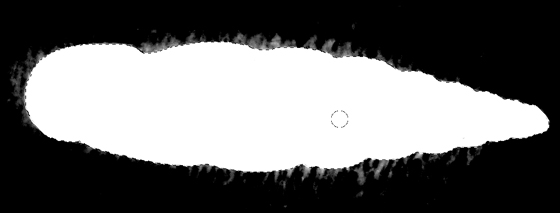
次に、残った背景部分を完全に消す。これには「クイック選択ツール」を用いる。ツールパレットから「クイック選択ツール」(標準では上から4番目のボタン)を選択し、「背景のコピーマスク」チャンネルが選択されていることを確認してから、標本の内部にカーソルを置いて1回クリックする。これで、標本の外縁に対応する選択範囲が作成される(Fig. 13)。
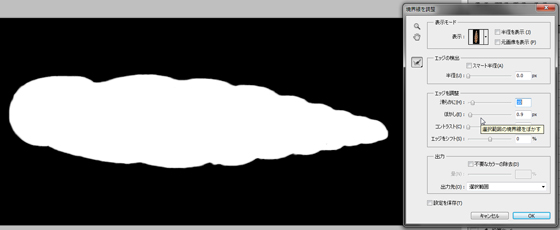
次いで、上部にある「境界線を調整...」のボタンを押し、「境界線を調整」ダイアログを表示させる。このうち「エッジを調整」メニューの「滑らかに」を10程度、「ぼかし」を0.9 px程度にそれぞれ変更してから、OKを押す(Fig. 14)。注記:これらのパラメータは標本の形状や解像度によって最適値が変わるので、目で確認すること。
さらに、メニュー「選択範囲」→「選択範囲を反転」とする。これにより、先ほど選択したのと逆側、つまり背景部分が選択範囲となる。この状態でキーボードの「Delete」キーを押下し、背景部分を消去する。
然る後に選択を解除すると、背景部分のゴミが綺麗に消えていることが確認できる(Fig.
15)。
この後レイヤーパネルに戻り、「背景のコピー」および白黒いずれかの「べた塗り」レイヤーのみを選択状態にしてやれば、完成画像(Fig. 16)を得ることができる。もしも境界線の形状が変であれば、ブラシツール等を用いてアルファチャンネルを部分的に塗り直せばいい。
蛇足
ところで、最後まで解説を読んで以下のように思った人もいるのではなかろうか「最初からクイック選択ツールで標本部分を囲えばいいんじゃね?」。
それは正しい感想です。ある程度コントラストの高い標本であれば、クイック選択だけでごり押しでき、私も植物標本などは通常そちらで処理しています。ただそれだけでは対応できない事例も確実に存在するので、面倒でも最初にアルファチャンネルの取扱いを学習しておくべきです。本ページに記載した手法は、画像処理ソフトに「使われる」だけの素人から脱却するための第一歩と心得ましょう。